i am por
วันอาทิตย์ที่ 4 ธันวาคม พ.ศ. 2554
วันอาทิตย์ที่ 9 ตุลาคม พ.ศ. 2554
7 วิธี ลบ element ที่ไม่จำเป็นออกจาก Blogger
ส่วนประกอบในการแสดงผลของ blogger นั้นสามารถซ่อนไม่ให้แสดงผลได้เช่น บทความที่เคยได้เสนอไปแล้วคือ การลบหรือ ซ่อน Blogger navigation bar บทความนี้จะเสนอการ Disable ส่วนที่คุณไม่ต้องการให้แสดงผล และไม่สามารถบังคับการแสดงผลได้ด้วยเครื่องมือที่มีอยู่แล้วใน blogger เพื่อให้ blogger ที่สร้างมีรูปแบบตามที่คุณต้องการตาม Style ของคุณเองมากขึ้น

1. การลบหรือซ่อน Navigtion bar

วิธีนี้ได้เคยเสนอไปแล้ว แต่จะกล่าวซ้ำอีกครั้ง ดังนี้ ให้คุณเข้าไปแก้ไข HTML และค้นหาโค้ด ]]></b:skin>
เมื่อพบแล้วให้วางโค้ดต่อไปนี้ลงไปในตำแหน่งก่อนหน้า ]]></b:skin> และบันทึกแม่แบบ
1. การลบหรือซ่อน Navigtion bar
วิธีนี้ได้เคยเสนอไปแล้ว แต่จะกล่าวซ้ำอีกครั้ง ดังนี้ ให้คุณเข้าไปแก้ไข HTML และค้นหาโค้ด ]]></b:skin>
เมื่อพบแล้วให้วางโค้ดต่อไปนี้ลงไปในตำแหน่งก่อนหน้า ]]></b:skin> และบันทึกแม่แบบ
#navbar-iframe{display:none;}
2. วิธี Disable Page Status

สำหรับบางท่านที่มักมัปัญหาการแสดงผล Page Status ที่ไม่สวยงาม หรือมีการแสดงภาษาไทยที่มักผิดเพี้ยน และอยากซ่อนการแสดงผลก็ทำได้โดยใช้โค้ด
.status-msg-wrap,.status-msg-body,.status-msg-bg,.status-msg-border{display:none}หรือใช้โค้ด
.status-msg-wrap{display:none}ส่วนตำแหน่งการวางโค้ดให้ทำเช่นเดียวกับข้อ 1
3. การ disable Date Header

การ disable Date Header สามารถทำได้โดยการตั้งค่าใน blogger แต่อีกวิธีหนึ่งที่ทำได้คือใช้โค้ด
.date-header{display:none}ซึ่งติดตั้งในแม่แบบได้เช่นเดียวกับวิธีในข้อ 1
4. วิธี disable Atom Feed

การ Disable Atom Feed ซึ่งอยู่ส่วนท้ายของหน้าใน Blogger ทำได้โดยใช้โค้ด
.blog-feeds, .feed-links{display:none}
5. การ disable Blogger Attribution

การซ่อนเครดิตของ blogger และผู้พัฒนาเป็นสิ่งที่ไม่ควรทำถ้าไม่จำเป็นจริง ในที่นี้ผมเสนอเป็นความรู้ ส่วนคุณจะลบส่วนนี้ออกหรือไม่ขึ้นอยู่กับตัวคุณเองครับ วิธีลบทำได้โดยใช้โค้ดต่อไปนี้
#Attribution1{display:none;}
6. การ disable พื้นหลังของ Blog pager

ในกรณีที่ Blog Pager มีพื้นหลังอาจจะยังไม่สวยงามตามความต้องการ คุณสามารถลบพื้นหลังและเส้นของออกได้ โดยใช้โค้ด
#blog-pager{background-color:none;border:none;}
7. กรณีที่คุณต้องการลบทุกอย่างในคราวเดียว
สามารถทำได้โดยใช้โค้ดต้อไปนี้
#navbar-iframe,.status-msg-wrap,.date-header,.blog-feeds, .feed-links,#Attribution1{display:none;}วิธีติดตั้งโค้ดก็นำโค้ดข้างบนนี้ไปวางเอาไว้ก่อนหน้าโค้ด ]]></b:skin> และบันทึกแม่แบบ
#blog-pager{background-color:none;border:none;}
สำหรับการ disable post element อื่น ๆ ผมได้เคยกล่าวถึงเอาไว้ในบทความ วิธี ปรับแต่ง Post Elements บน Blogger

วิธีเพิ่ม Gadget ในส่วนหัวของแม่แบบ Blogger รุ่นใหม่
จากบทความ วิธีสร้างพื้นที่สำหรับ Add Gadgets ที่ Blogger Header ซึ่งในบทความผมได้สอนการสร้างพื้นที่ทางขวาของส่วนหัวของบล็อก เพื่อใช้ในการเพิ่ม AdSense, Search box ,Banner 468x60 หรือ Gadget อื่น ๆ ที่คุณต้องการ แต่การสอนในบทความดังกล่าวผมได้สอนเป็นแนวทางเอาไว้สำหรับแม่แบบรุ่นเก่า (เนื่องจากตอนที่เขียนไม่มีแม่แบบรุนใหม่ของ Blogger ) บทความนี้ผมจึงเขียนขึ้นมาอีก 1 บทความเพื่อให้ง่ายสำหรับคนที่ใช้แม่แบบที่ออกแบบโดยทีมพัฒนาของ blogger ให้ทำได้สะดวกและง่ายขึ้น


ขั้นตอนการสร้าง พื้นที่สำหรับเพิ่ม gadget ที่ส่วนหัวของ Blogger Template รุ่นใหม่
ขั้นที่ 1 Login เข้าไปที่ Blogger.com
จากแผงควบคุมให้เข้าไปที่การแก้ไข HTML และค้นหาโค้ด .header-outer ซึ่งคุณจะพบชุดโค้ด
.header-outer {บางแม่แบบอาจจะมีความแตกต่างจากนี้เล็กน้อย และเมื่อพบแล้วให้เพิ่มโค้ดสีแดงแทรกลงไปดังนี้
background: $(header.background.color) $(header.background.gradient) repeat-x scroll top left;
_background-image: none;
color: $(header.text.color);
-moz-border-radius: $(header.border.radius);
-webkit-border-radius: $(header.border.radius);
-goog-ms-border-radius: $(header.border.radius);
border-radius: $(header.border.radius);
}
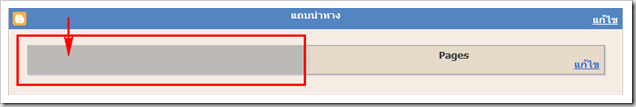
.header-outer {เมื่อจบขั้นที่ 1 แล้วถ้าเราดูในองค์ประกอบของหน้าจะพบหน้าตาของพื้นที่ซึ่งเปลี่ยนไปเป็นดังรูป
background: $(header.background.color) $(header.background.gradient) repeat-x scroll top left;
_background-image: none;
color: $(header.text.color);
-moz-border-radius: $(header.border.radius);
-webkit-border-radius: $(header.border.radius);
-goog-ms-border-radius: $(header.border.radius);
border-radius: $(header.border.radius);
float:left;
width:50%; }
#newheader{
float:right;
margin: 5px auto;
width:50%;
}

หรือบางท่านอาจจะเป็นแบบนี้ ซึ่งก็ถือว่าไม่ได้ทำอะไรผิดพลาดครับ

อธิบายรูปที่ 2 :
สาเหตุที่ Gadget PageList เลื่อนขึ้นมาซ้อนทับกับส่วน Header เพราะว่าเราได้ใส่ Style float:left; เพิ่มเข้าไปในส่วนหัวซึ่งหมายถึงสั่งให้ชิดซ้ายจึงทำให้ Element ที่อยู่ถัดมาขึ้นไปซ้อนทับได้ วิธีแก้ไขคือเราต้องใช้การ Clear Style ซึ่งดูต่อได้จากขั้นที่ 2
ขั้นที่ 2 ต่อไปให้ค้นหาโค้ด <header> ในแม่แบบ
ซึ่งคุณจะพบชุดโค้ดดังนี้
<header>
<div class='header-outer'>
<div class='header-cap-top cap-top'>
<div class='cap-left'/>
<div class='cap-right'/>
</div>
<div class='fauxborder-left header-fauxborder-left'>
<div class='fauxborder-right header-fauxborder-right'/>
<div class='region-inner header-inner'>
<b:section class='header' id='header' maxwidgets='1' showaddelement='no'>
<b:widget id='Header1' locked='true' title='Design Blogger Template (ส่วนหัว)' type='Header'/>
</b:section>
</div>
</div>
<div class='header-cap-bottom cap-bottom'>
<div class='cap-left'/>
<div class='cap-right'/>
</div>
</div>
</header>
จากนั้นให้แทรก HTML สีแดงลงไปดังโค้ดด้านล่าง
<header>
<div class='header-outer'>
<div class='header-cap-top cap-top'>
<div class='cap-left'/>
<div class='cap-right'/>
</div>
<div class='fauxborder-left header-fauxborder-left'>
<div class='fauxborder-right header-fauxborder-right'/>
<div class='region-inner header-inner'>
<b:section class='header' id='header' maxwidgets='1' showaddelement='no'>
<b:widget id='Header1' locked='true' title='Design Blogger Template (ส่วนหัว)' type='Header'/>
</b:section>
</div>
</div>
<div class='header-cap-bottom cap-bottom'>
<div class='cap-left'/>
<div class='cap-right'/>
</div>
</div>
</header>
<div id='newheader'>
<b:section class='content-inner' id='ilovehackublog' maxwidgets='10' showaddelement='yes'/>
</div>
<div style='clear:both;'/>
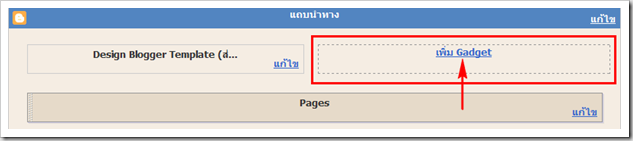
ผลลัพธ์ที่ได้จะเป็นดังนี้

คุณสามารถเพิ่ม Gadget ที่ต้องการได้ตามใจชอบครับ เช่น ตัวอย่างด้านล่างนี้ผมเพิ่ม AdSense ขนาด 468x60 ลงบนส่วนหัวของ blogger

หวังว่าคงเป็นประโยชน์กับ Blogger รุ่นใหม่ทุกคนครับ มีปัญหาเรื่องการติดตั้งหรือโค้ดไม่ตรงกับที่สอนในบทความนี้โปรดสอบถามที่ Comment ด้านล่างบทความนี้
ปล. บทความนี้ต้องขอขอบคุณ คุณบงกช ที่ช่วยเป็นแรงกระตุ้นให้พัฒนาบทความสำหรับแม่แบบรุ่นใหม่อีกครั้ง ขอบคุณครับ สวัสดีครับ
สมัครสมาชิก:
ความคิดเห็น (Atom)




