จากบทความ วิธีสร้างพื้นที่สำหรับ Add Gadgets ที่ Blogger Header ซึ่งในบทความผมได้สอนการสร้างพื้นที่ทางขวาของส่วนหัวของบล็อก เพื่อใช้ในการเพิ่ม AdSense, Search box ,Banner 468x60 หรือ Gadget อื่น ๆ ที่คุณต้องการ แต่การสอนในบทความดังกล่าวผมได้สอนเป็นแนวทางเอาไว้สำหรับแม่แบบรุ่นเก่า (เนื่องจากตอนที่เขียนไม่มีแม่แบบรุนใหม่ของ Blogger ) บทความนี้ผมจึงเขียนขึ้นมาอีก 1 บทความเพื่อให้ง่ายสำหรับคนที่ใช้แม่แบบที่ออกแบบโดยทีมพัฒนาของ blogger ให้ทำได้สะดวกและง่ายขึ้น


ขั้นตอนการสร้าง พื้นที่สำหรับเพิ่ม gadget ที่ส่วนหัวของ Blogger Template รุ่นใหม่
ขั้นที่ 1 Login เข้าไปที่ Blogger.com
จากแผงควบคุมให้เข้าไปที่การแก้ไข HTML และค้นหาโค้ด .header-outer ซึ่งคุณจะพบชุดโค้ด
.header-outer {บางแม่แบบอาจจะมีความแตกต่างจากนี้เล็กน้อย และเมื่อพบแล้วให้เพิ่มโค้ดสีแดงแทรกลงไปดังนี้
background: $(header.background.color) $(header.background.gradient) repeat-x scroll top left;
_background-image: none;
color: $(header.text.color);
-moz-border-radius: $(header.border.radius);
-webkit-border-radius: $(header.border.radius);
-goog-ms-border-radius: $(header.border.radius);
border-radius: $(header.border.radius);
}
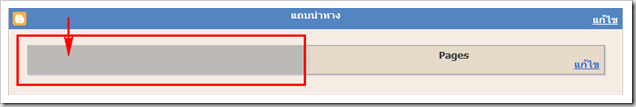
.header-outer {เมื่อจบขั้นที่ 1 แล้วถ้าเราดูในองค์ประกอบของหน้าจะพบหน้าตาของพื้นที่ซึ่งเปลี่ยนไปเป็นดังรูป
background: $(header.background.color) $(header.background.gradient) repeat-x scroll top left;
_background-image: none;
color: $(header.text.color);
-moz-border-radius: $(header.border.radius);
-webkit-border-radius: $(header.border.radius);
-goog-ms-border-radius: $(header.border.radius);
border-radius: $(header.border.radius);
float:left;
width:50%; }
#newheader{
float:right;
margin: 5px auto;
width:50%;
}

หรือบางท่านอาจจะเป็นแบบนี้ ซึ่งก็ถือว่าไม่ได้ทำอะไรผิดพลาดครับ

อธิบายรูปที่ 2 :
สาเหตุที่ Gadget PageList เลื่อนขึ้นมาซ้อนทับกับส่วน Header เพราะว่าเราได้ใส่ Style float:left; เพิ่มเข้าไปในส่วนหัวซึ่งหมายถึงสั่งให้ชิดซ้ายจึงทำให้ Element ที่อยู่ถัดมาขึ้นไปซ้อนทับได้ วิธีแก้ไขคือเราต้องใช้การ Clear Style ซึ่งดูต่อได้จากขั้นที่ 2
ขั้นที่ 2 ต่อไปให้ค้นหาโค้ด <header> ในแม่แบบ
ซึ่งคุณจะพบชุดโค้ดดังนี้
<header>
<div class='header-outer'>
<div class='header-cap-top cap-top'>
<div class='cap-left'/>
<div class='cap-right'/>
</div>
<div class='fauxborder-left header-fauxborder-left'>
<div class='fauxborder-right header-fauxborder-right'/>
<div class='region-inner header-inner'>
<b:section class='header' id='header' maxwidgets='1' showaddelement='no'>
<b:widget id='Header1' locked='true' title='Design Blogger Template (ส่วนหัว)' type='Header'/>
</b:section>
</div>
</div>
<div class='header-cap-bottom cap-bottom'>
<div class='cap-left'/>
<div class='cap-right'/>
</div>
</div>
</header>
จากนั้นให้แทรก HTML สีแดงลงไปดังโค้ดด้านล่าง
<header>
<div class='header-outer'>
<div class='header-cap-top cap-top'>
<div class='cap-left'/>
<div class='cap-right'/>
</div>
<div class='fauxborder-left header-fauxborder-left'>
<div class='fauxborder-right header-fauxborder-right'/>
<div class='region-inner header-inner'>
<b:section class='header' id='header' maxwidgets='1' showaddelement='no'>
<b:widget id='Header1' locked='true' title='Design Blogger Template (ส่วนหัว)' type='Header'/>
</b:section>
</div>
</div>
<div class='header-cap-bottom cap-bottom'>
<div class='cap-left'/>
<div class='cap-right'/>
</div>
</div>
</header>
<div id='newheader'>
<b:section class='content-inner' id='ilovehackublog' maxwidgets='10' showaddelement='yes'/>
</div>
<div style='clear:both;'/>
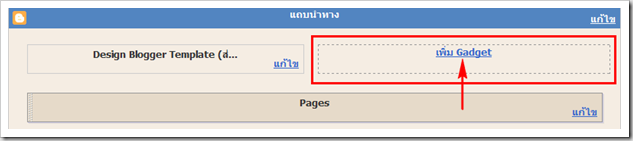
ผลลัพธ์ที่ได้จะเป็นดังนี้

คุณสามารถเพิ่ม Gadget ที่ต้องการได้ตามใจชอบครับ เช่น ตัวอย่างด้านล่างนี้ผมเพิ่ม AdSense ขนาด 468x60 ลงบนส่วนหัวของ blogger

หวังว่าคงเป็นประโยชน์กับ Blogger รุ่นใหม่ทุกคนครับ มีปัญหาเรื่องการติดตั้งหรือโค้ดไม่ตรงกับที่สอนในบทความนี้โปรดสอบถามที่ Comment ด้านล่างบทความนี้
ปล. บทความนี้ต้องขอขอบคุณ คุณบงกช ที่ช่วยเป็นแรงกระตุ้นให้พัฒนาบทความสำหรับแม่แบบรุ่นใหม่อีกครั้ง ขอบคุณครับ สวัสดีครับ


