ถ้าคุณเคยใช้บริการของ igoogle ก็จะพบว่า มี gadget ที่ใช้ประโยชน์ได้มากมาย เช่น พยากรณ์อากาศ ปฏิทิน เวลา-วันที่ เกมส์ ข่าวสารจากเว็บไซต์ชื่อดัง หรือเครื่องมือต่าง ๆ ในการทำบล็อกเป็นต้น ในบทความนี้ผมจึงนำเสนอวิธีนำโค้ดจาก gadget ชนิดต่าง ๆ บน igoogle เพื่อนำมาติดตั้งบน Blogger และผมได้ทดลองดัดแปลงโค้ดให้เป็นแบบ iframe เพื่อตัดบางอย่างทิ้งไป ซึ่งผลการทดลองก็ทำได้สำเร็จและนำเสนอเอาไว้ตอนท้ายของบทความนี้

วิธีรับโค้ด Gadget จาก iGoogle
ขั้นที่ 1 เข้าไปที่

วิธีรับโค้ด Gadget จาก iGoogle
ขั้นที่ 1 เข้าไปที่
http://www.google.com/ig/directory

แล้วเลือก Gadget ที่ต้องการ สมมติในตัวอย่างที่จะทำให้ดูนี้ผมเลือก Gadget ในหมู่กีฬาที่ชื่อว่า schedule and score world cup 2010
จากนั้นคลิกที่ชื่อของ Gadget

ขั้นที่ 2 เมื่อมาในหน้าของรายละเอียดของ Gadget ที่เลือก
ให้ดูที่ข้อความทางขวามือ แล้วคลิกที่ข้อความ รวม Gadget นี้

หมายเหตุ
การเข้ามาที่หน้ารายละเอียดของ gadget อาจจะทำได้โดยคลิกจาก Gadget ที่ได้ติดตั้งใน iGoogle ของตัวเองก็ได้ (ดูรูป)

ขั้นที่ 3 เมื่อคลิกที่ข้อความ รวม Gadget นี้ จากขั้นที่ 2 จะพบตัวอย่างและการปรับค่าต่าง ๆ ของ gadget
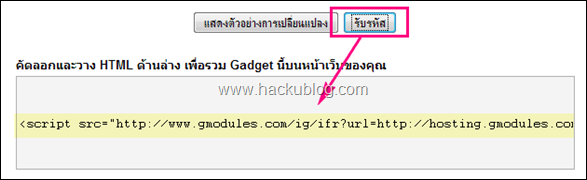
ในขั้นนี้ให้ปรับค่าตามใจชอบซึ่งคุณสามารถทดลองปรับจน และดูตัวอย่างจนเป็นที่พอใจแล้วคลิก รับรหัส


ขั้นที่ 4 โค้ดทีได้จะมีลักษณะดังนี้
<script src="http://www.gmodules.com/ig/ifr?url=http://hosting.gmodules.com/ig/gadgets/file/104367414848329575347/Schedule-Score-Worldcup-2010.xml&synd=open&w=300&h=500&title=www.hackublog.com&border=%23ffffff%7C3px%2C1px+solid+%23999999&output=js"></script>
คุณสามารถนำโค้ดนี้ไปติดตั้งใน Blogger โดยใช้ HTML/จาวาสคริปต์ Gadget หรือติดตั้งในบทความ ในหน้าเว็บ หรือใน Template ก็ได้
ขั้นที่ 5 ดัดแปลงโค้ด
สังเกตว่า Gadget จาก iGoogle จะมีโลโก้ติดมาด้วยดังตัวอย่างในรูปด้านล่าง

ผมได้ทดลองปรับแต่งโค้ดใหม่โดยใช้โค้ดแบบ iframe ซึ่งผลที่ได้จะทำให้ Gadget ยังทำงานได้ปกติ แต่โลโก้ของ google จะหายไป
วิธีปรับแต่งโค้ด
สมมติว่าโค้ดที่ได้ในขั้นที่ 4 เป็น
<script src="http://www.gmodules.com/ig/ifr?url=http://hosting.gmodules.com/ig/gadgets/file/104367414848329575347/Schedule-Score-Worldcup-2010.xml&synd=open&w=300&h=500&title=www.hackublog.com&border=%23ffffff%7C3px%2C1px+solid+%23999999&output=js"></script>ให้คัดลอกสีชมพูมาแทนที่โค้ด *** ในโค้ดด้านล่าง
<iframe src="***" width="xxx" height="yyy" allowTransparency="true" frameborder="0" scrolling="no"></iframe>ส่วนค่า width="xxx" height="yyy" ให้แก้เป็นค่าความกว้างและความสูงที่ต้องการซึ่งโค้ดที่ได้จะเป็น
<iframe src="http://www.gmodules.com/ig/ifr?url=http://hosting.gmodules.com/ig/gadgets/file/104367414848329575347/Schedule-Score-Worldcup-2010.xml" width="320" height="500" allowTransparency="true" frameborder="0" scrolling="no"></iframe>
และผลลัพธ์ที่ได้ก็เป็นดังนี้
จะเห็นว่าผลลัพธ์จากการใช้โค้ดแบบ iframe จะแตกต่างจากที่เราใช้โค้ดที่คัดลอกมาจาก iGoogle โดยตรง
ชอบ Gadget ไหนก็ลองทำกันดูนะครับ สวัสดีครับ
จะเห็นว่าผลลัพธ์จากการใช้โค้ดแบบ iframe จะแตกต่างจากที่เราใช้โค้ดที่คัดลอกมาจาก iGoogle โดยตรง
ชอบ Gadget ไหนก็ลองทำกันดูนะครับ สวัสดีครับ


